Tabele w HTML
Jak tworzyć tabele w języku HTML?
Tworzenie tabel w HTML jest bardzo proste. Zgodnie z ogólną zasadą, tabelę rozpisujemy na wiersze, zaś w poszczególnych wierszach umieszczamy kolejne komórki.
Spis treści:
Cała tabela w HTML
Całą tabelę należy umieścić pomiędzy znacznikami: <table>, </table>. W znaczniku otwierającym <table> należy umieścić atrybuty określające wysokość i szerokość całej tabeli. (Pamiętaj o tym, żeby wartość atrybutów zawrzeć w cudzysłowie). Przykładowo, znacznik otwierający tabelę o szerokości 500 pikseli i wysokości 300 pikseli będzie wyglądać następująco:
<table width=”500″ height=”300″>
Jeżeli chcesz, żeby tabela znalazła się na środku strony, dodaj atrybut align=”center”.
Wiersz tabeli w HTML
Zanim przejdziemy dalej, zwróć uwagę, by zaplanowana liczba i wysokość wierszy zgadzała się z wysokością całej tabeli. To znaczy, w naszym przypadku, tabela o wysokości 300 pikseli pomieści 3 wiersze o wysokości 100 pikseli, ale nie 4 takie wiersze.
Zobacz też: Kolory w HTML
Każdy wiersz tabeli należy umieścić pomiędzy znacznikami: <tr>, </tr>. W znaczniku otwierającym wiersz należy podać jego wysokość. Na przykład, jeżeli chcesz uzyskać wiersz o wysokości 100 pikseli, wpisz: height=”100″.
Komórki tabeli
Pomiędzy znacznikami <tr> i </tr> trzeba umieścić wszystkie komórki, które mają znaleźć się w danym wierszu. Każda komórka będzie wyróżniona znacznikiem otwierającym <td> i zamykającym </td>. Do znacznika otwierającego wpisz atrybuty wysokości i szerokości komórki, cały czas pamiętając o tym, by obliczenia się zgadzały.
Na przykład, w wierszu o szerokości 500 pikseli możesz umieścić dwie komórki o szerokości 250. Na początku postaraj się, żeby w każdym wierszu znalazła się taka sama liczba komórek. Co zrobić, gdy potrzebujesz scalić kilka komórek ze sobą, na przykład 3 komórki w wierszu? Wtedy ta komórka, która „obejmuje” je wszystkie, powinna zawierać w znaczniku otwierającym atrybut colspan=”3″. Jeśli natomiast chcesz scalić komórki pionowo (w kolumnie), użyj atrybutu rowspan.
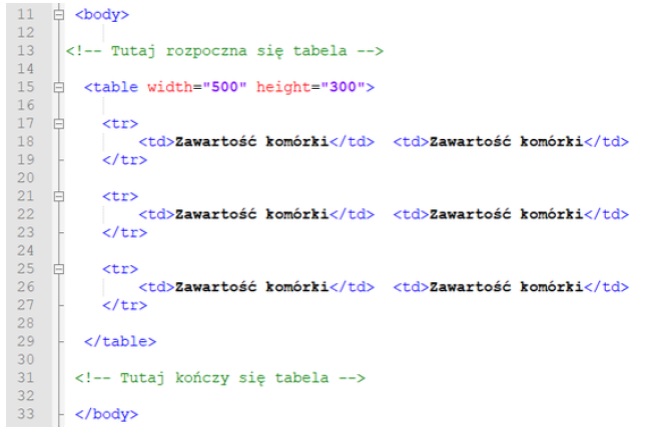
Poniżej przedstawiono przykład zastosowania tabeli w dokumencie HTML:
Subskrypcja – co to jest i jak działa?
Subskrypcje stały się dziś powszechne, oferując klientom dostęp do różnorodnych usług i pr…